Timothy John Berners-Lee
1989年夏天,蒂姆成功开发出世界上第一个Web服务器和第一个Web客户端;1989年12月,蒂姆为他的发明正式定名为 World Wide Web。
1991年5月,万维网在Internet上首次露面,立即引起轰动,获得了极大的成功,并被广泛推广应用。










中文Web开发学习网站。
注意!!!英文网站叫 W3 Schools,中文网站叫 W3
School,(区别在于最后有没有s)而且这两个网站似乎没什么直接关系。个人建议去英文网站。

专门教授JavaScript的站点,由一群JavaScript开发者创办。 站内包含了详细的JavaScript讲解、技巧。

World Wide Web Consortium (W3C),万维网联盟,是一个国际性的社区,致力于开发及维护Web标准, 在这里能找到最权威、最详细的Web标准解释,当然最权威也意味着最枯燥、最冗长…… 😿 强烈建议拥有一定的Web开发基础后再来。

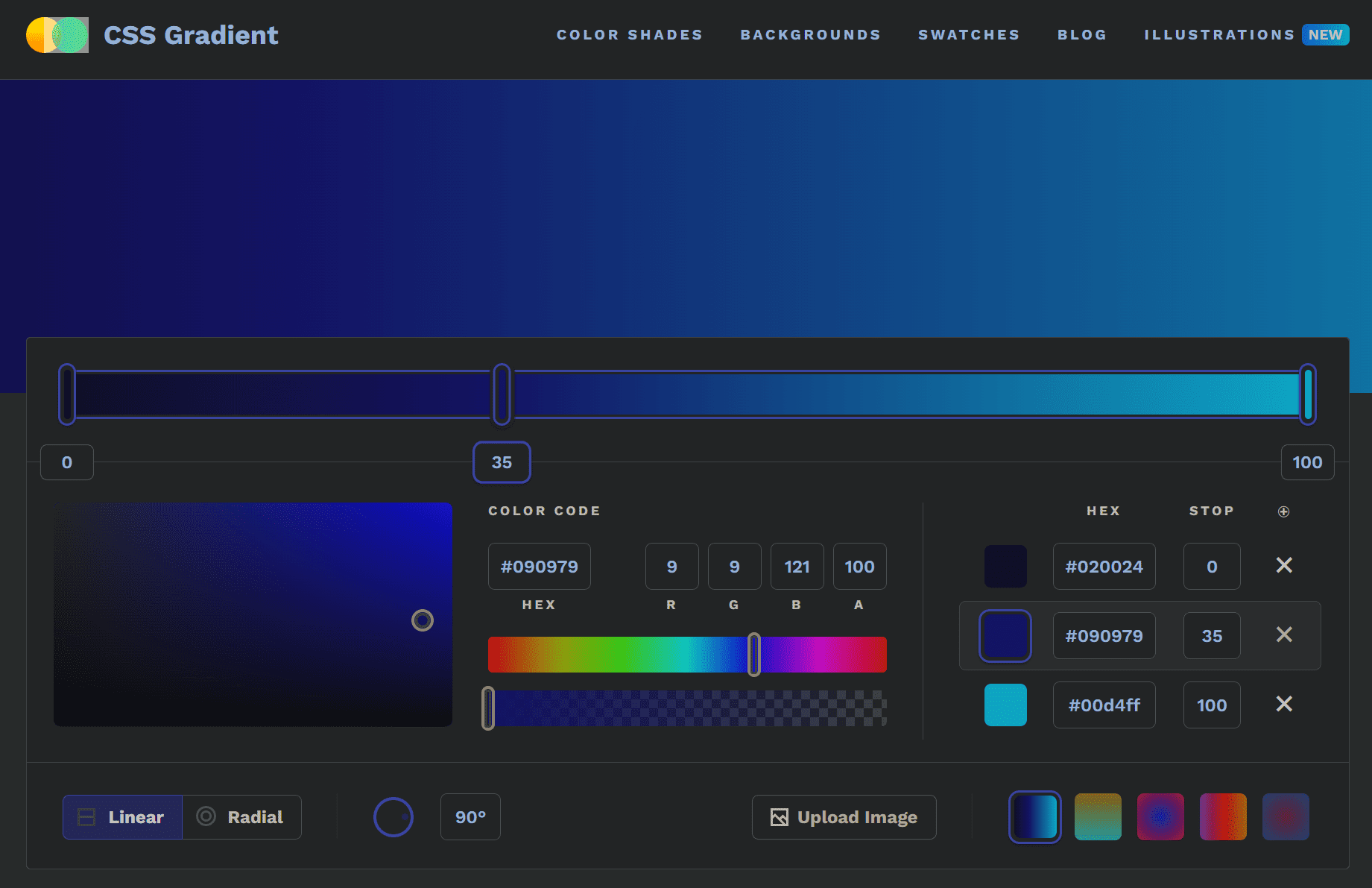
顾名思义,一个专门学习CSS渐变的网站。网站采用了交互式可视化设计,并提供了大量预设的渐变,可直接预览效果并复制代码。

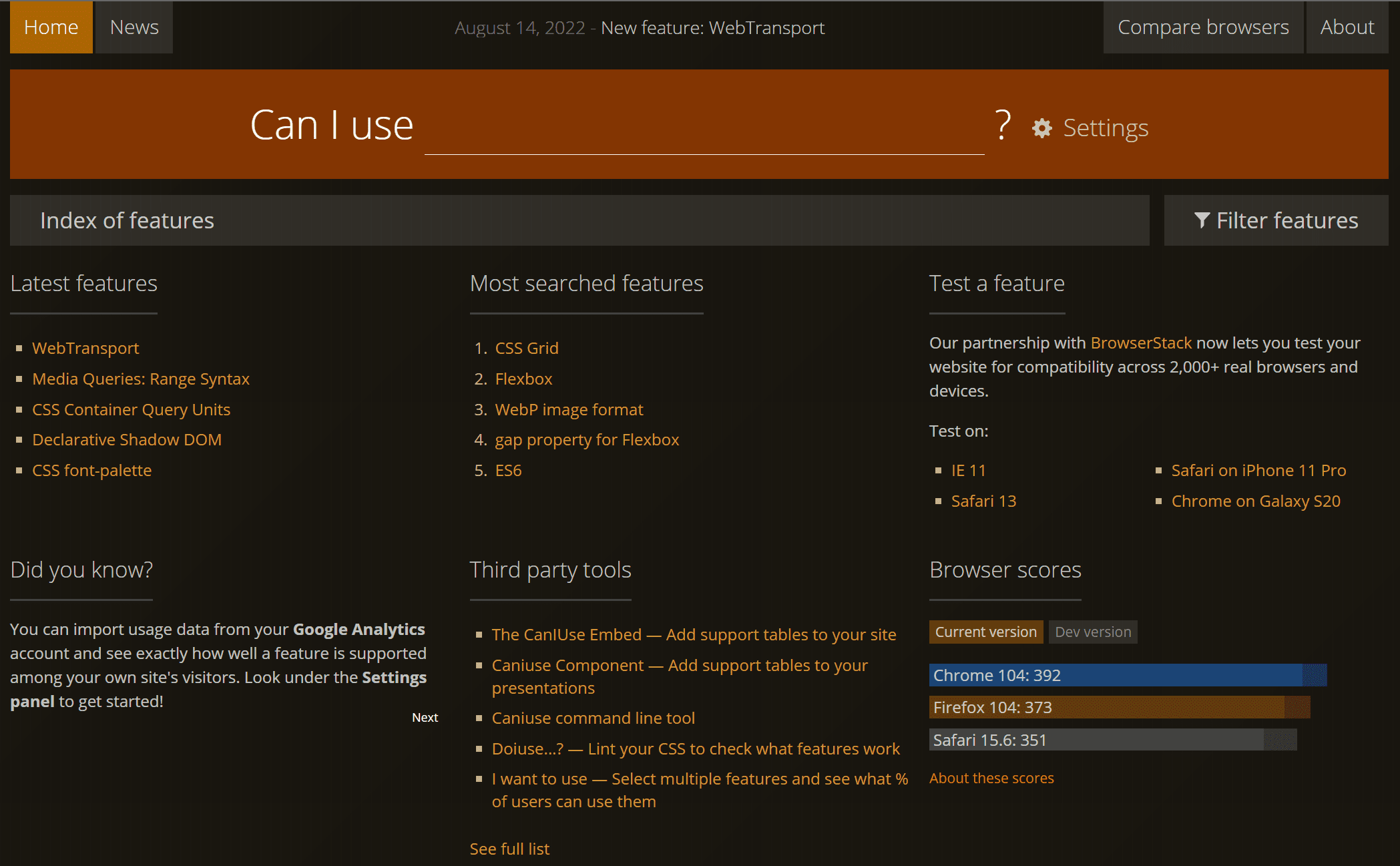
前端开发最头疼的问题就是不同的浏览器对Web标准的支持程度不同,因此开发时总要想着:啊,那个浏览器支持这个特性么? Can I Use 就是帮你解决这个问题的。只要输入某个属性,网站就会以直观的表格形式,列出不同浏览器对此属性的支持程度。

可以直接在页面上使用交互式方式查看任何组件的样式,同时还提供多种免费的预设阴影、按钮、形状样式。

SitePoint是Web开发人员分享经验与热情的中心。该站由 Mark Harbottle 和 Matt Mickiewicz 于1999年创立,面向网络专业人士,如:开发人员、设计师、程序员、产品创造者和企业家等。

由 Nick Ciliak 创建的网站。顾名思义,在这里能学到很多CSS动画与特效,有案例、有代码,非常直观。

Web Deisn Inspiration 的功能和“永恒”相似,都是一个聚合导航门户,只是聚焦点不同而已。 该站致力于寻找并展示最好的网页设计灵感和趋势,汇集了大量来自世界各地的创意机构和网站设计师提出的新鲜创意。

Tutorial Republic 提供了Web开发技术的学习主题,涵盖了从基本到高级的主题,以及现实生活中的实践示例和有用的参考资料。

汇聚了网络上大量可用的表情、符号的代码,分类清晰、易于查询。

Responsivedesign.is 是 Justin Avery & Simple Things 的附带项目,该项目提供了很多响应式网站的设计建议。

使用现代化的CSS方案,解决古老的CSS问题。该站由 Stephanie Eckles 创办。

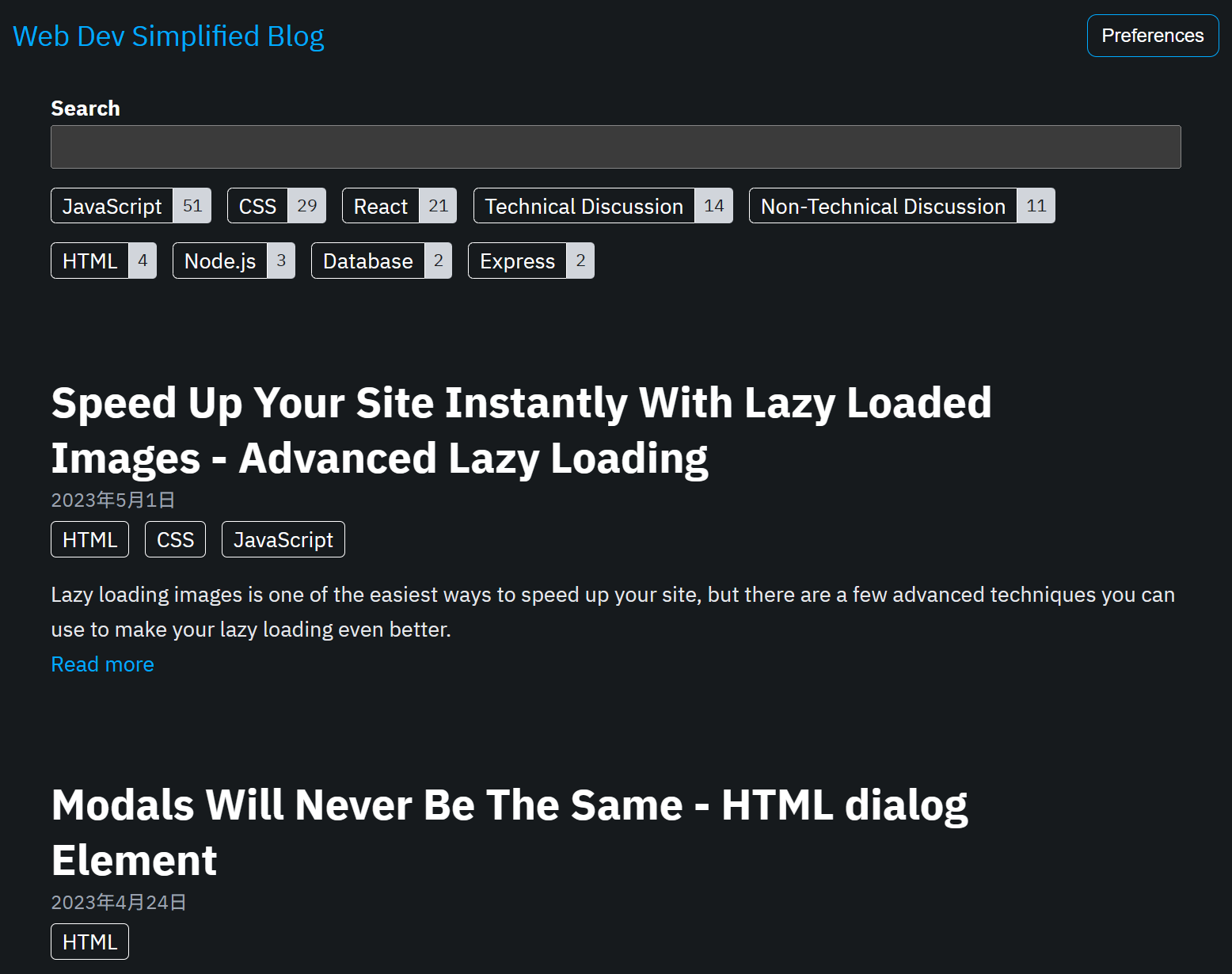
由 Kyle 编写的Web开发日志,包含了很多开发中遇到的问题以及解决方案。他从2015年成为了全栈开发者。

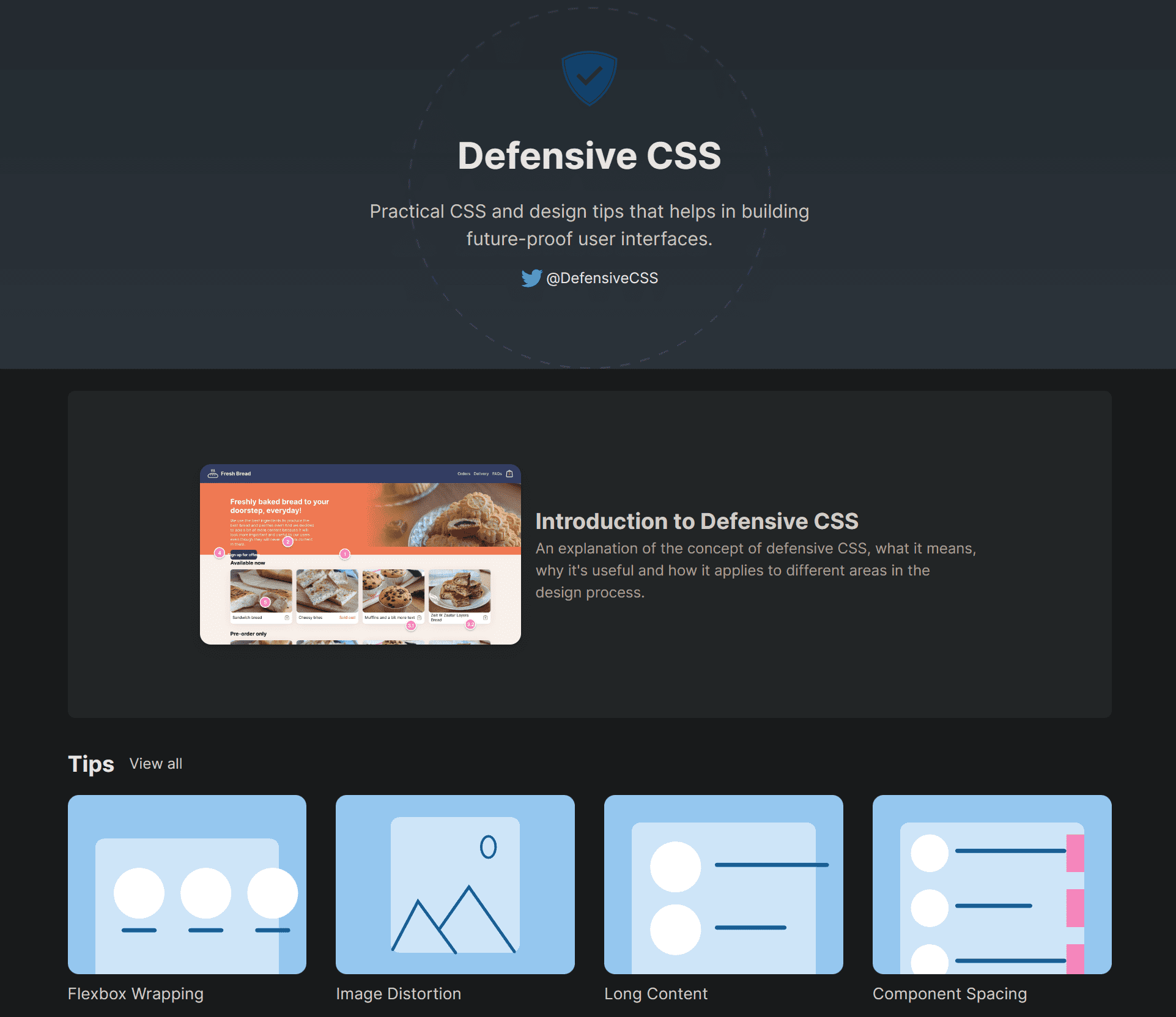
由经验丰富的前端设计师 Ahmad Shadeed 创建,旨在传递实用的CSS和设计技巧,构建经得起未来考验的用户界面。

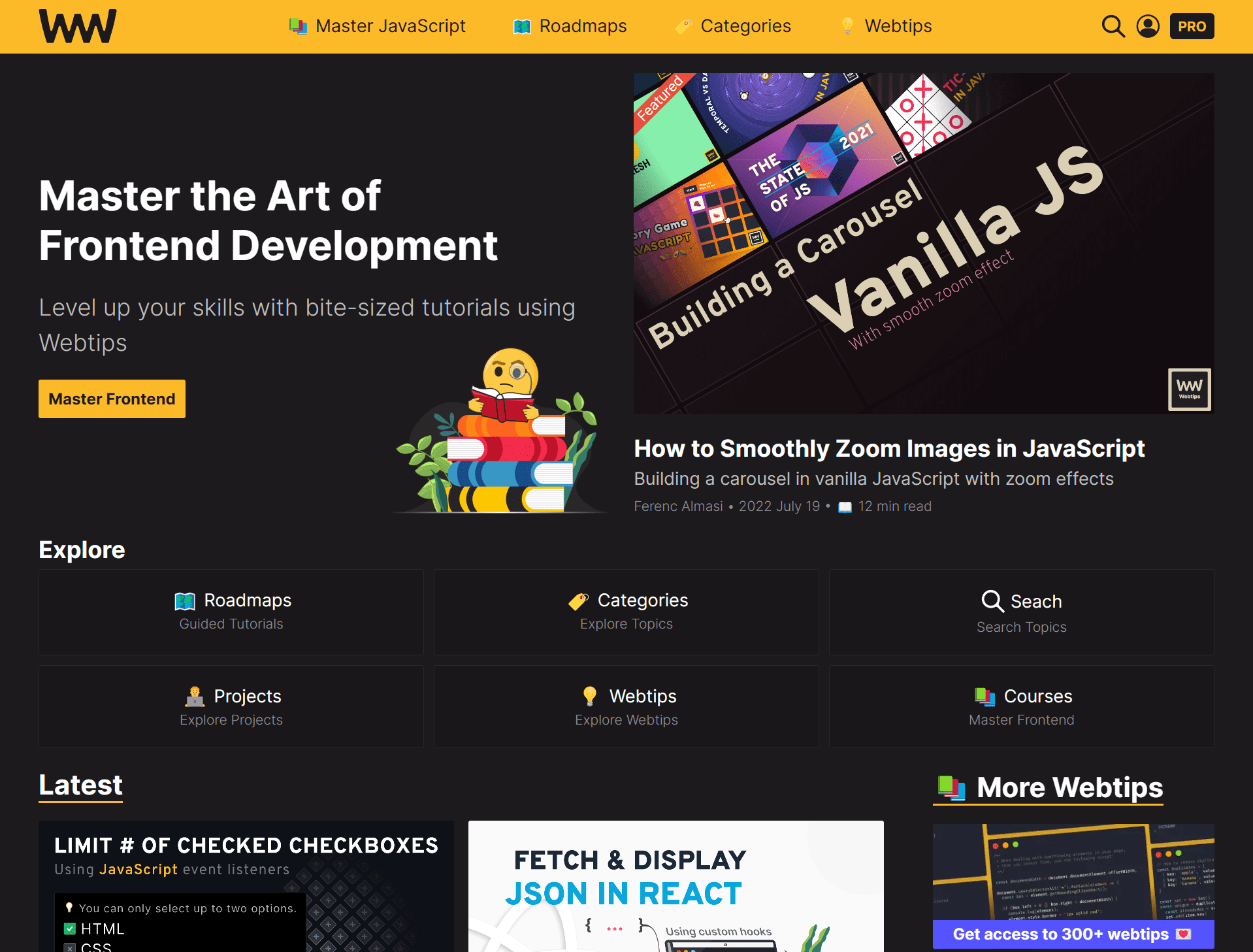
该站覆盖了你能想到的与Web技术相关的所有内容。如:HTML、CSS、JavaScript;框架和库:React、Svelte、Node、Express,等等。

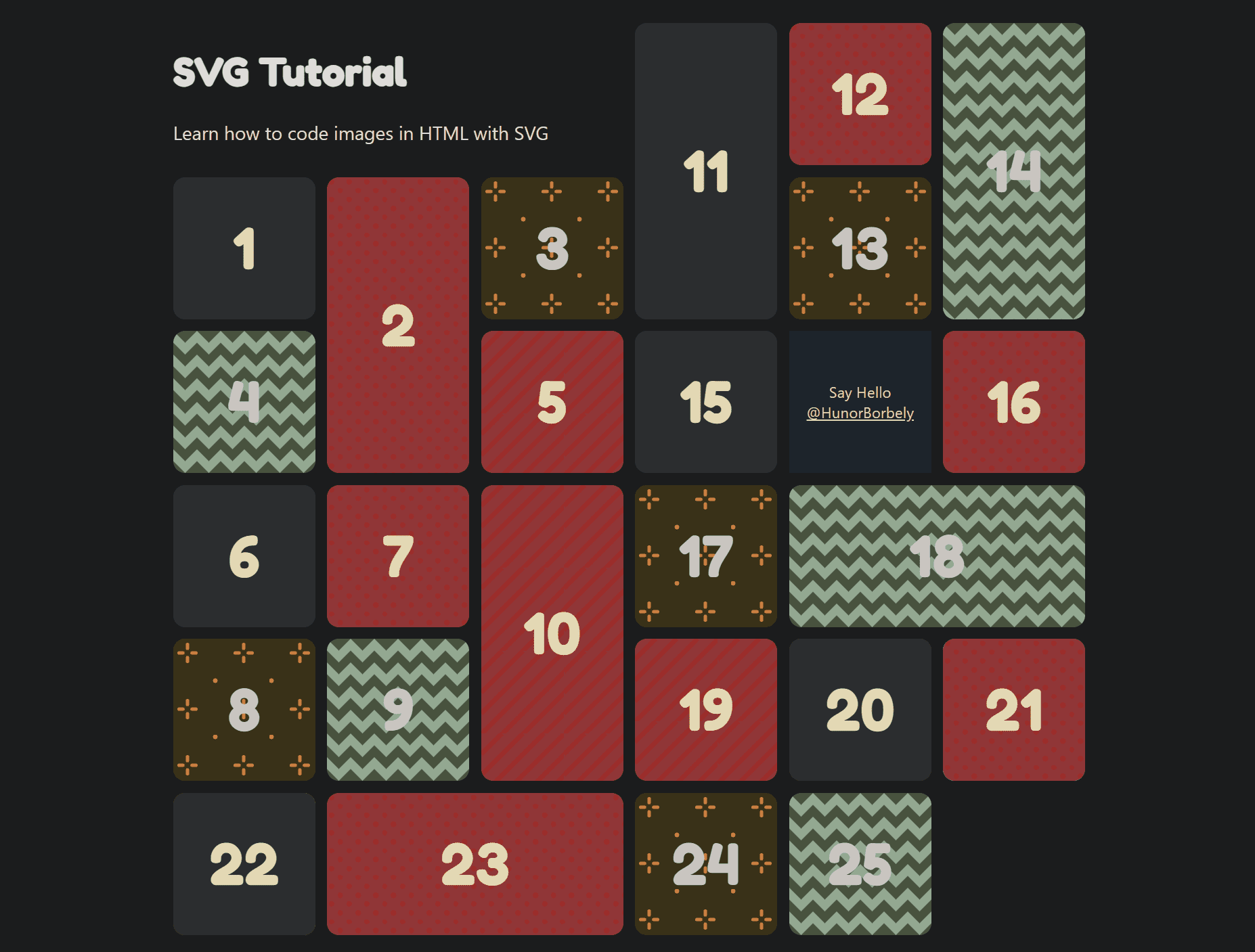
SVG Tutorial 由 Web 开发者 Hunor Márton Borbély 于 2023 年创建,是一个专门教授 SVG 图像处理的网站。